フロントエンドエンジニアは、ユーザーインターフェイス(UI)について誰よりも理解しておく必要があります。デザイナーとコミュニケーションしてそれを理解し、時には自分で製品やサービスを使いやすくするために、UI要素について学ぶ必要があります。
UI要素は種類も多く、進化しているので常にアンテナを張っておくことも大事です。しかし、人は一度なれてしまった行動はなかなか変えにくいこともあります。
そのため、直感的にわかりやすいUIを設計する時には、今多く利用されているUI要素を理解しておく必要があります。
※こちらは32 User Interface Elements For UI Designersを翻訳・編集した記事です
デザイナーとエンジニア必見!32種類の基本的なUI要素
UIは、アプリやWebサービスを作るときに使う要素の1つです。
UIは、ボタン、スクロールバー、メニュー、チェックボックスなどのコンテキストに適した要素を使って、ユーザーと画面間のコミュニケーションを通じて、ユーザーがより簡単でかつ、直感的にインタフェースを使えるようにします 。
また、UI要素を使ってアプリの視覚的な一貫性を保つことで、ユーザーが悩まずにアプリを使えるようなユーザーフレンドリーなインターフェースを作ることができます。
それでは、一般的に使われる基本的なUI要素とその要素をどのタイミングで、なぜ使うかについて説明します。
UI(ユーザーインターフェース)の要素
UIは一般的に以下の4つの分類に該当します。
- Input Controls
- Navigation Components
- Informational Components
- Containers
- Input Controls:ユーザーがシステムに情報を入力できるようにします。会員登録、個人情報管理などに使われるUI要素です。
- Navigational Components:ユーザーがアプリやWebサイト内での行動を案内します。iOSのタブバーやAndroidのハンバーガーメニューなどがあります。
- Informational Components:ユーザーに情報を提供します。
- Containers:関連するコンテンツをまとめます。
ユーザーインターフェースの用語をすぐに知る
私たちはインターフェースに多くの時間を費やしています。好きなアプリやソフトウェアを利用している内、一般的なUI要素に慣れています。
そのため、新しいアプリやWebサイトを使うときも各UI要素の意味を推測し、すぐに使えるようになります。
UI要素を正確に理解しておくことは、綺麗でシンプルなインターフェースを作成することに役立ちます。それでは、最もよく使われるUI要素32個について説明します。
1.アコーディオン(Accordion)
このUI要素はアコーディオンと呼ばれます。ユーザーが各セクションを展開してコンテンツを確認し、必要なければ戻せるインターフェイスです。多くの情報を限られたスペースに表示させる時に使います。


2. ベントウメニュー(Bento Menu)
ベントウボックスとも呼ばれるベントウメニューは、グリッドリストで並べられるメニューを意味します。形や用途によってベント、ハンバーガー、ケバブ、ミートボールなどで分類されますが、UIデザイナーが食べ物の名前を付けたがる文化があるからです。

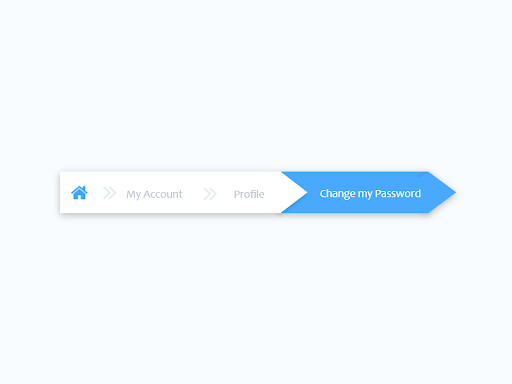
3.パンくずリスト (Breadcrumb)
パンくずリストと呼ばれるUI要素は、ユーザーがサイトのどの位置にいるかを示します。
童話「ヘンゼルとグレテル」で迷子にならないようにパンくずを落としていたことから由来したようです。

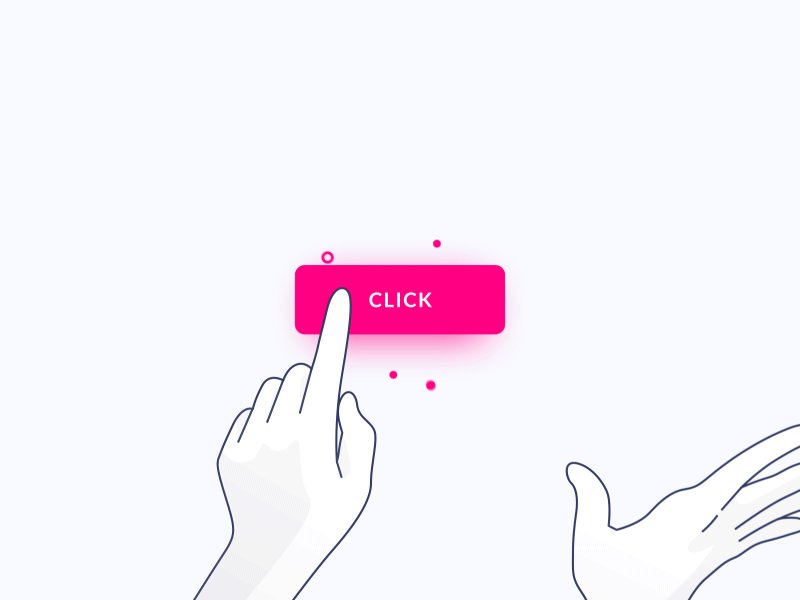
4.ボタン (Button)
特定のフォーム内にラベルを入れて表示されるボタンは、クリックすることで特定の動作(フォームの提出など)が行われることを知らせます。

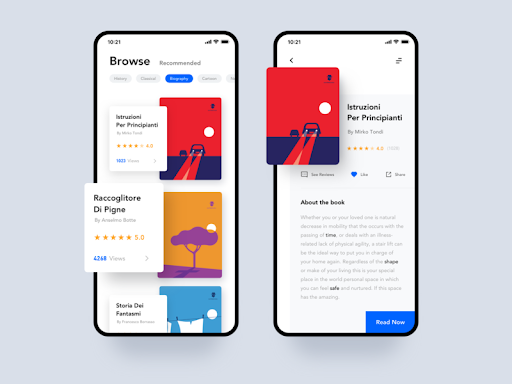
5.カード(Card)
最近特に人気があるカード型UIは、小さな長方形毎に異なる情報を含んでいるモジュールを意味します。カードはユーザーの入り口であることを示し、クリックできるさまざまな種類のコンテンツを並べて表示します。
カードは限られているスペースを活用できる最適な方法です。さまざまなコンテンツを選択肢として提供したい場合、既存のリスト型の代わりに使える良いUI要素です。

6.カルーセル(Carousel)
カルーセルは、画像やカードなどのコンテンツを簡単に閲覧できるようにします。カルーセルUIの最大のメリットは、各コンテンツが限られたスペースで、同じサイズで表示できることです。カルーセルUIを使用している場合は、Nielsen Norman Groupのガイドラインに従うことをお勧めします。


7.チェックボックス (Checkbox)
チェックボックスはチェックマークがついている時と付いていない2つの状態の小さなボックス型で表示されるUI要素です。ユーザーがさまざまなオプションを選択する場合に役立ちます。このUI要素はフォームやデータベースなどで使われます。

8.コメント (Comment)
いまどきよく見られるコメントは、ユーザーがシステムに入力した内容を順番に表示します。SNSとブログなどでよく使われるUI要素です。
9.ドナーメニュー(Döner Menu)
ドナーメニューは、ハンバーガーメニューの一つの変形です。ハンバーガーメニューは同じ長さ線が積み上げられた形ですが、ドナーメニューは異なる長さの線が積み重ねられた形です。下に行くほど線が短くなる形のものがよく使われます。
このUI要素は、リストやグループの絞り込みを意味します。下に下がるほどフィルターによって情報が限られることを表せることでよく利用されます。

10.ドロップダウン (Dropdown)
ドロップダウンは各アイテムを選択する時によく使われるUI要素です。
選択肢が見えず直感的にわかりにくいし、ユーザーの行動(クリック数)が多いため好まないデザイナーも多いですが、最もよく使われているUI要素です。

11.フィード(Feed)
フィードはユーザーのアクティビティを時系列で表示します。内容はさまざまで、単純なテキストから画像や動画まで、いろんな形式で表現されます。Twitterをイメージするとわかりやすいです。
12.フォーム(Form)
フォームは、ユーザーがシステムに関連する情報を入力し、送信するための入力ツールです。オンラインで買い物する際に、支払情報や住所を入力する時によく使われます。

13.ハンバーガーメニュー (Hamberger Menu)
3つ小さな線を積み重ねたこのUI要素は、ハンバーガーメニューと呼ばれます。リストメニューを意味します。アプリの左上隅によく使用され、通常はメニュー、ナビゲーションリンクが含まれています。

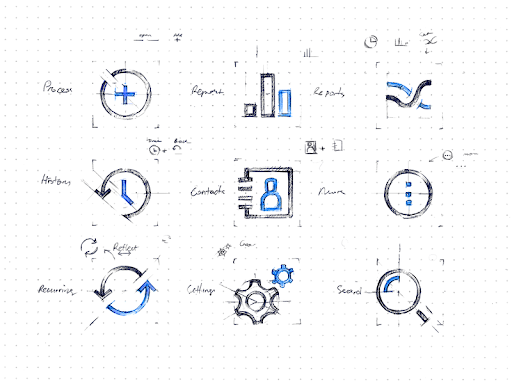
14.アイコン(Icon)
アイコンは、ユーザーに直感的に情報を伝えるためのシンプルなイメージを指します。コンテンツの意味をよりよく伝えるために使うか、特定のタスクを実行、送信する際にも使います。

15.入力フィールド(Input Field)
入力フィールドは、ユーザーが文字や数時など情報を作成してシステムに渡すためのツールです。単に送信フォーム(Form)に限らず、検索ボックスなどさまざまな入力フィールドがあります。

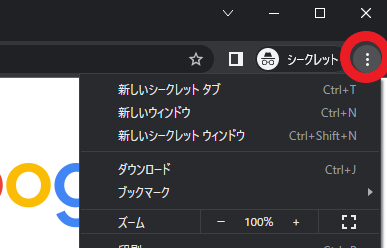
16.ケバブメニュー(Kebab Menu)
ケバブメニューは点が縦に並んでいますが、主に設定オプションなど使います。

17.ローダー(Loader)
ローダーは、システムがサーバーで処理をしており、待つ必要があることをユーザーに知らせるUI要素です。デザイナーは創造性を発揮し、さまざまな形でローダーを表現します。

18.ミートボールメニュー (Meatballs Menu)
ミートボールUI は、3 つの水平にリストされた点で表されます。ミートボールメニューは、より多くのアプリケーションの機能やオプションを表示する際によく使われます。

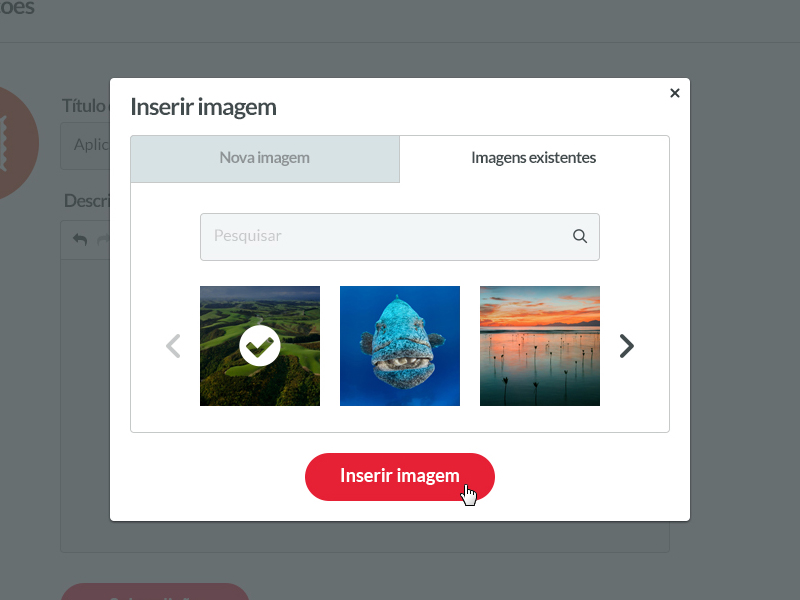
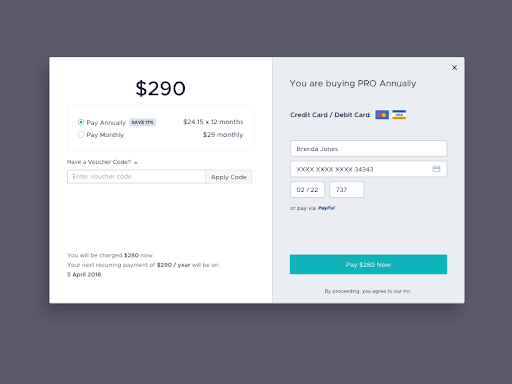
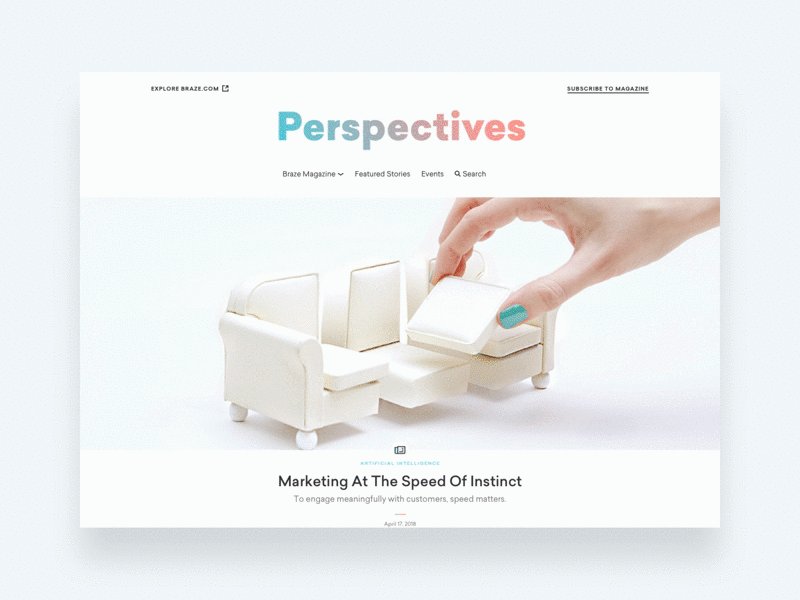
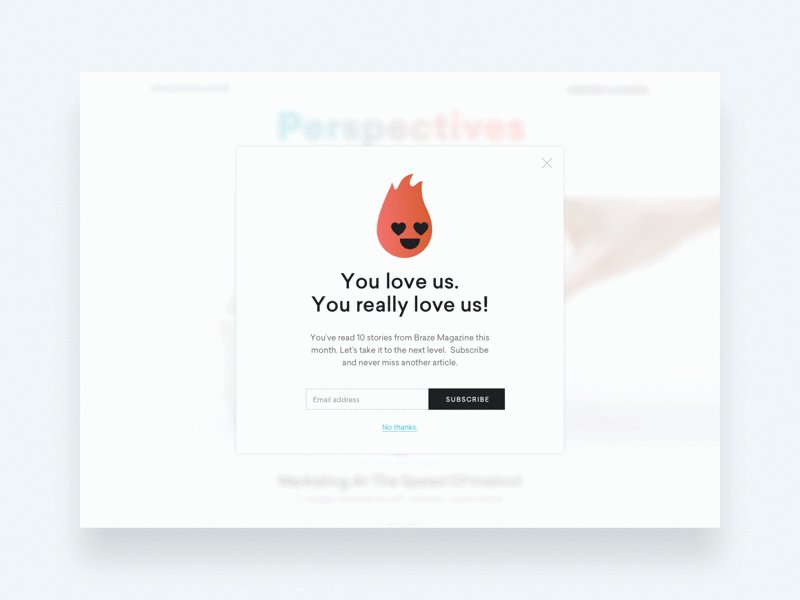
19.モーダル(Modal)
モーダルは、ユーザーと会話したり特定の情報を伝えるために、コンテンツやメッセージを含む小さなウィンドウを別レイヤーに表示することです。スマホで何かを削除しようとしたときに「本当に削除しますか?」と聞いてくる小さなウィンドウを思い出してください。それがモーダルです。

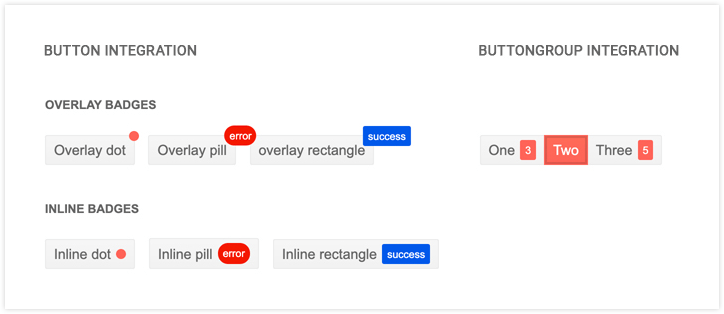
20.バッジ (Notification/Badge)
通知が来たことを表す小さな赤い点を見たことありますよね。これは通知UIであり、バッジとも呼ばれます。ユーザーに確認すべきことを知らせる役割をします。バッジは投稿したコンテンツを誰かが好きだったことを知らせる時や、エラーの発生、プロセスの成功などを知らせる場合もあります。

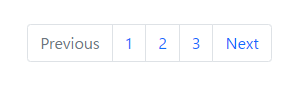
21.ページネーション (Pagenation)
ページの下にあるページネーションは、複数のページで構成されるコンテンツに使用されます。ページネーションにより、ユーザーは自分が見ているページに気づくことができますし、クリックして別のセクションに移動することもできます。

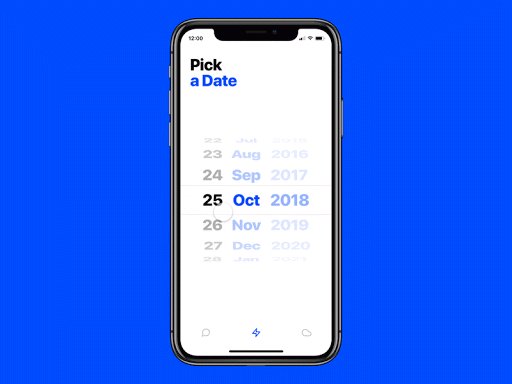
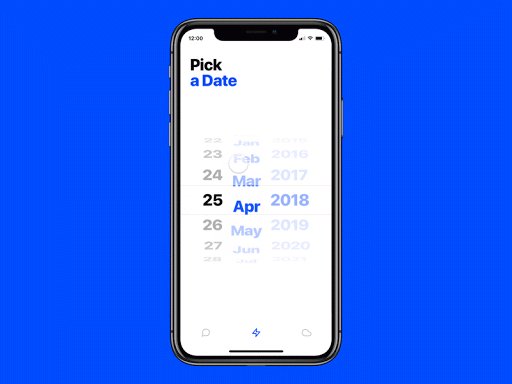
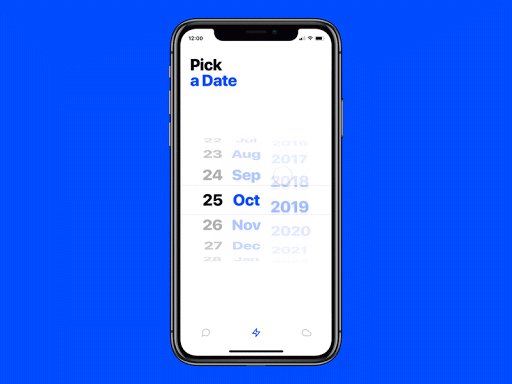
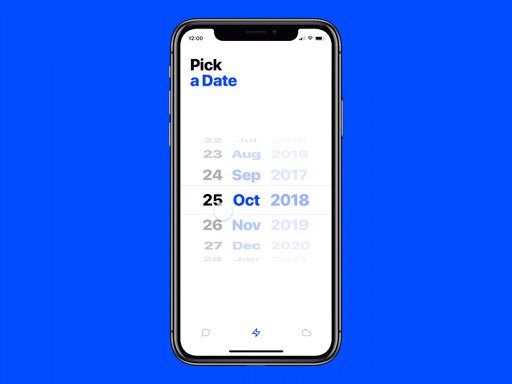
22.ピッカー(Picker)
日付と時刻を選択するときによく見られるUI要素はピッカーと呼ばれます。入力フィールドの代わりにピッカーを使用することで、ユーザーが入力したデータを一貫した形式で保存、管理できるようになります。

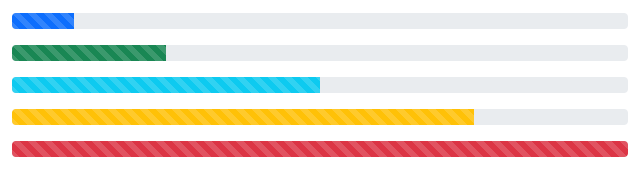
23.プログレスバー
プログレスバーは、特定のタスクの進捗度やステップを視覚的に表す時に役立ちます。

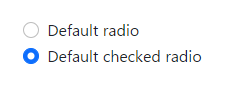
24.ラジオボタン (Radio Buttons)
チェックボックスと共に最もよく使われるUI要素がラジオボタンです。小さな円で表され、リストの1つのオプションを選択するときによく使われます。チェックボックスが複数の選択肢を選ぶ時に使われることに対して、ラジオボタンは主に1つだけを選択してほしい時に使われます。

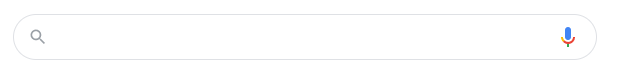
25.サーチフィールド (Search Field)
通常、内部に小さな虫眼鏡がある入力フィールドで表されます。ユーザーはシステムで検索したい情報を検索フィールドに入力し検索することを表すUI要素です。

26.サイドバー (Sidebar)
サイドバーは、ページ側でナビゲーションやコンテンツを表示する時に使われます。常に表示したり、使用しないときは隠されていることもあります。

27.スライダーコントロール (Slider Controls)
スライダは、特定の範囲の値を選択するときによく使われるUIです。スライダーを指やマウスでドラッグすることで、細かく値を調整できます。ボリューム、明るさを調整する時にもよく使われますし、買い物など値段の範囲を調節する際にも使われます。

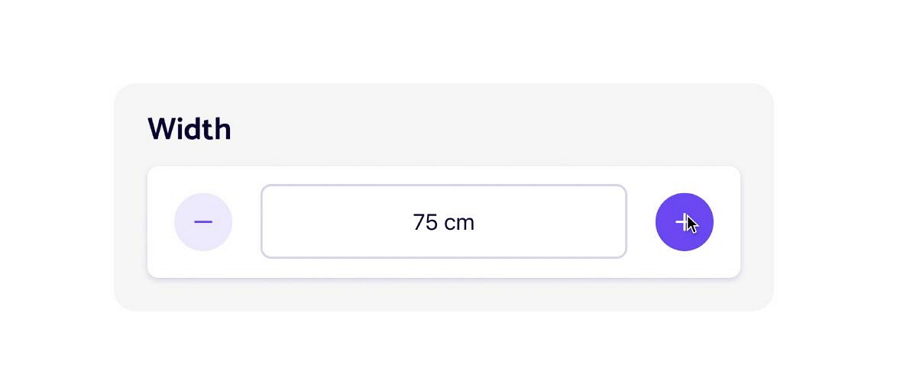
28.ステッパー
ステッパーは、ユーザーが2つの要素(+、-)を使用して値を細かく調整する時に使われます。主に増加、減少を調整する時に使われますが、スライダーと異なる点はあらかじめ設定されている値に対して調整することになります。

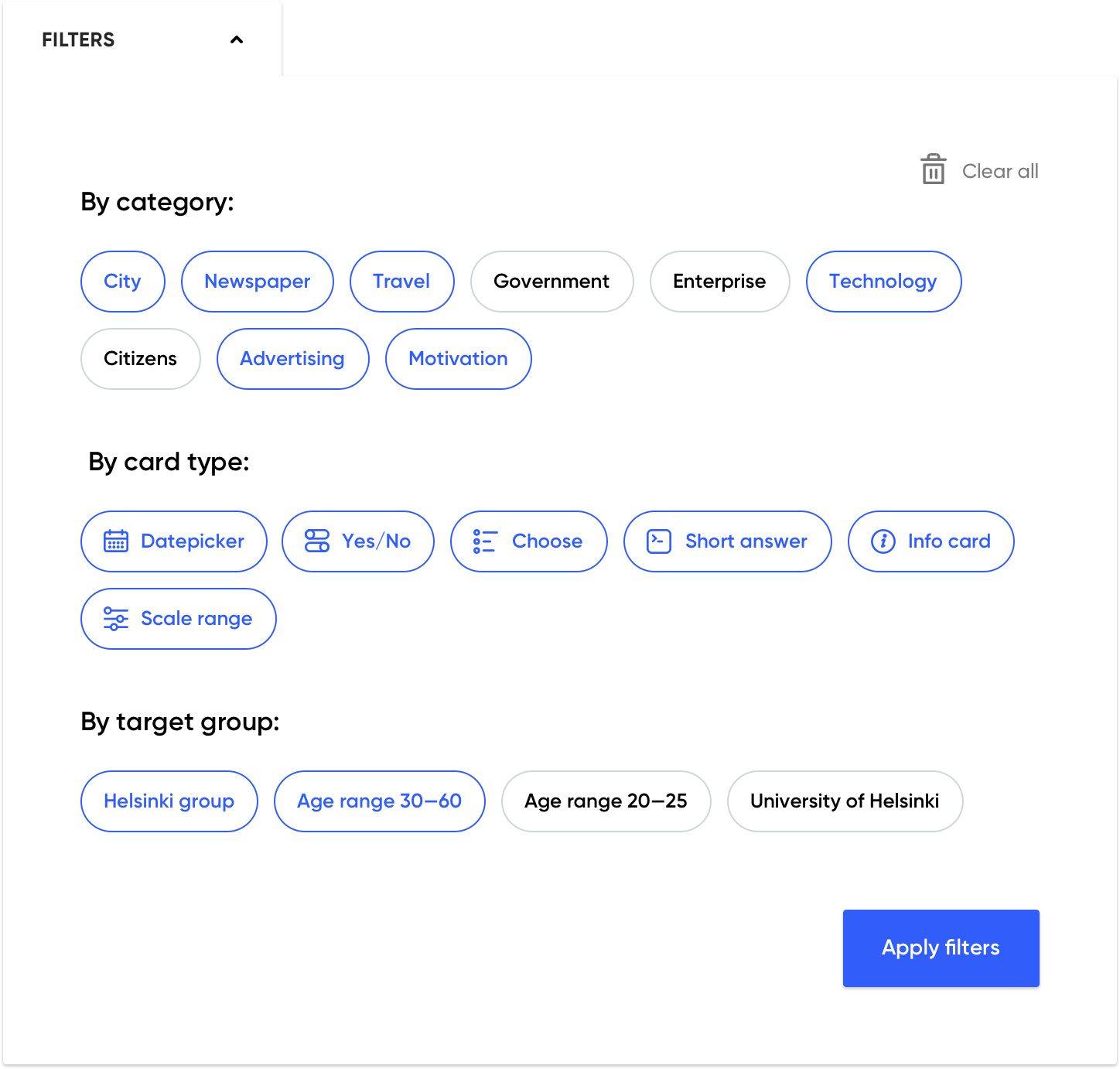
29.タグ(Tag)
UIデザインでタグは、本質的にコンテンツの表示し分類するためのラベルを指します。該当コンテンツを探しやすくするための、関連キーワードで構成されることが一般的です。SNSやブログでよく使われます。

30.タブバー
タブバーはスマホアプリの下によく配置され、ユーザーが各主要セクションにすばやく移動できるようにします。

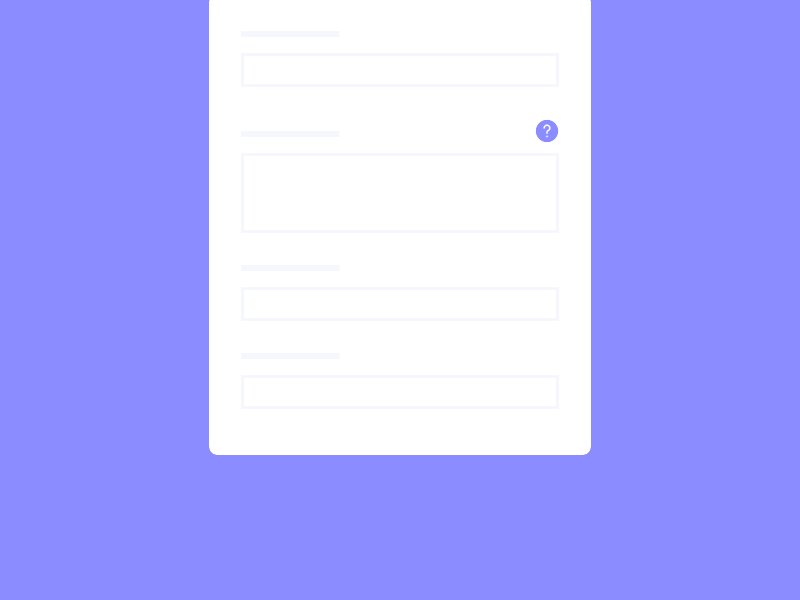
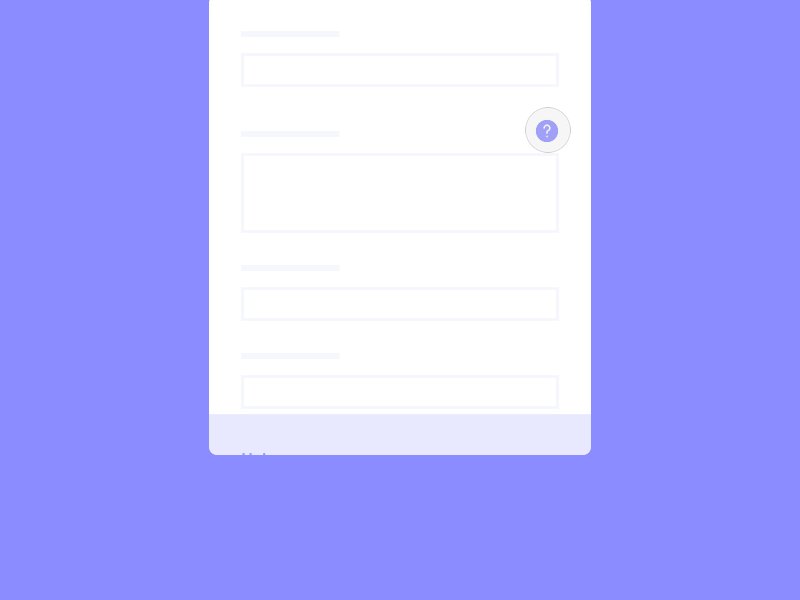
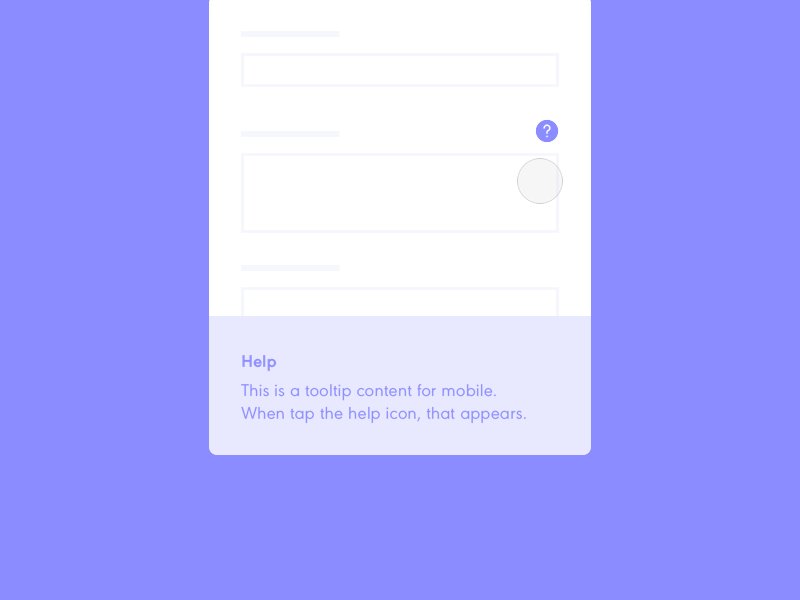
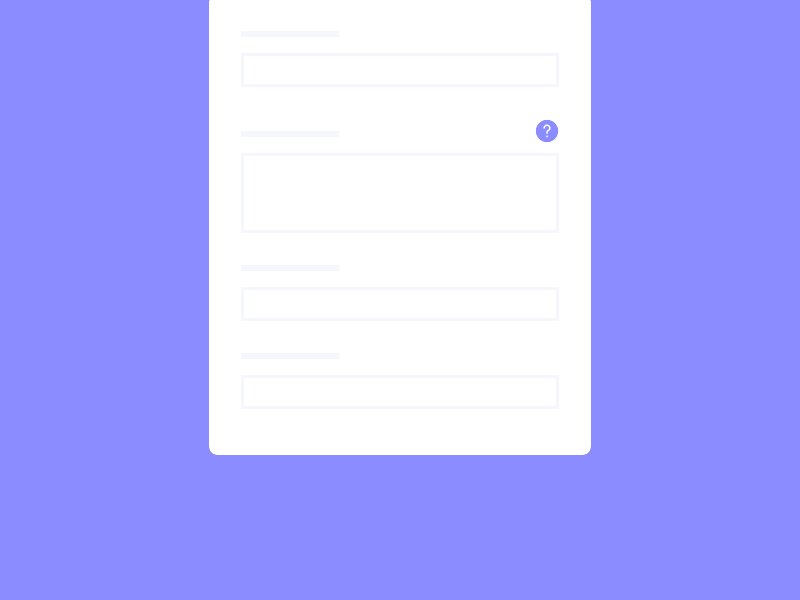
31.ツールチップ (Tooltip)
ツールチップは、ユーザーにインターフェイスを理解するために、役立つ情報やヒントを提供する時に使われます。

32.トグル(Toggle)
トグルは、電源みたいなスイッチを意味します。機能などを使用する/しない、何かを表示する/しないなどの2択のスイッチとしてモードを切り替える際に使われます。