
1. はじめに
UI(ユーザーインターフェース)アコーディオンは、ウェブサイトやアプリケーションでよく見かけるデザイン要素の一つです。このコンポーネントは、多くの情報をコンパクトなスペースに収めることができ、ユーザーが必要な情報に瞬時にアクセスできるようにします。しかし、そのような便利な機能がある一方で、UI アコーディオンを効果的に設計・実装するには、いくつかの重要なポイントが存在します。
例えば、どのような情報をアコーディオンに含めるべきなのか、それはどのように構造化されるべきなのか、そして最も重要な情報はどのようにハイライトするべきなのかなど、多くの要素が絡み合っています。また、アコーディオンの使用はユーザーエクスペリエンス(UX)に直接影響を与えるため、その設計には細心の注意が必要です。
この記事では、UI アコーディオンがどのようにユーザーエクスペリエンスに影響を与えるのか、そしてその効果を最大限に高めるための具体的な方法について、詳細にわたって解説します。デザイナー、開発者、そして一般のウェブサイトやアプリケーションのユーザーまで、多くの人々がUI アコーディオンの設計と使用についてより深く理解できるように、実用的なアドバイスとベストプラクティスを提供します。
以上のように、UI アコーディオンは単なるデザイン要素以上のものです。それは情報を効率的に整理し、ユーザーエクスペリエンスを向上させるための強力なツールとなるのです。この記事を通して、そのポテンシャルを最大限に活用する方法を探求していきましょう。
2. UI アコーディオンとは?
2.1. 定義
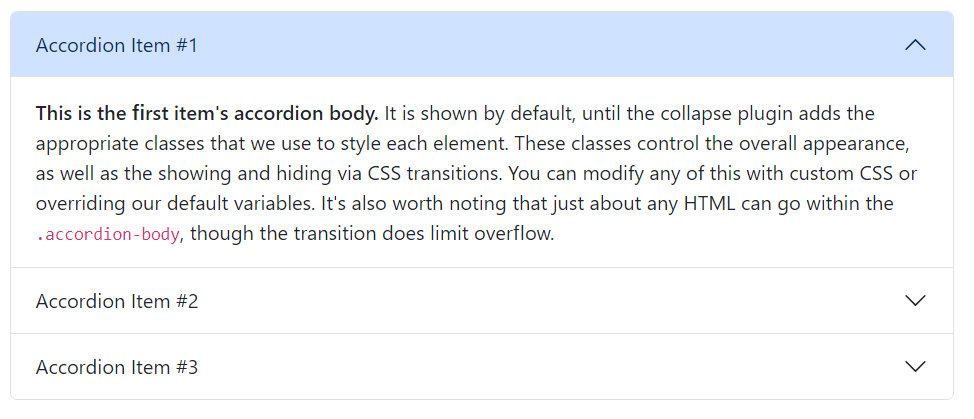
UI アコーディオン(User Interface Accordion)は、一つのページや画面内で多くの情報やオプションを効率的に表示するためのインタラクティブなデザイン要素です。このコンポーネントは、一つまたは複数のセクションで構成されており、各セクションはクリックやタップによって展開・折りたたみが可能です。このようにして、ユーザーは必要な情報だけを瞬時に表示・非表示することができます。
2.2. 用途
UI アコーディオンは多様な用途で活用されています。以下にその主な用途をいくつか挙げます。
2.2.1. FAQページ
よくある質問(FAQ)ページは、アコーディオンが最も一般的に使用される場面の一つです。質問のタイトルをクリックすると、その回答が展開される形式は、ユーザーが疑問点を素早く解消できるようにします。
2.2.2. 設定メニュー
アプリケーションやウェブサイトの設定メニューでも、アコーディオンはよく用いられます。多くの設定項目を整理し、ユーザーが目的の設定に容易にアクセスできるようにするためです。
2.2.3. プロダクトの詳細説明
オンラインショッピングサイトでは、商品の詳細情報をアコーディオン形式で表示することがあります。これにより、ユーザーは必要な情報(例:製品仕様、使用方法、レビューなど)を効率よく確認できます。
2.3. 構造と動作
UI アコーディオンは、通常、タイトルとコンテンツエリアの二つの主要な部分で構成されます。タイトル部分はクリック可能であり、これをクリックするとコンテンツエリアが展開されます。多くの場合、アイコンや矢印が使われて、どの部分が展開可能であるかを視覚的に示しています。
2.4. デザインの考慮点
UI アコーディオンを設計する際には、いくつかの重要な考慮点があります。例えば、どの情報を最初から開いて表示するか、ユーザーが複数のセクションを同時に開けるべきかどうか、などです。これらの設計決定は、ユーザーエクスペリエンスに大きな影響を与えるため、慎重に選択する必要があります。
以上が、UI アコーディオンについての詳細な説明です。このコンポーネントは、情報を効率的に整理し、ユーザーエクスペリエンスを高めるための非常に有用なツールです。しかし、その効果を最大限に引き出すためには、設計と実装の各段階で様々な要因を考慮する必要があります。
3. ユーザーエクスペリエンスを向上させるポイント
UI アコーディオンが持つ多機能性と効率性は、その設計と実装によって大きく左右されます。ここでは、UI アコーディオンを使用してユーザーエクスペリエンス(UX)を向上させるための主要なポイントについて詳しく解説します。
3.1. クリアなラベリング
3.1.1. セクションタイトルの明確化
アコーディオンの各セクションには、その内容が一目でわかるような明確なラベルやタイトルが必要です。曖昧な表現や専門用語を避け、一般的なユーザーでも理解できる言葉を使用することが推奨されます。
3.1.2. アイコンの使用
テキストだけでなく、視覚的な要素も活用して情報を伝えることが有用です。例えば、矢印やプラス・マイナスのアイコンを用いることで、セクションが展開可能であることを明示できます。
3.2. 適切な順序
3.2.1. 重要度に基づく整理
アコーディオン内の情報は、その重要度や関連性に応じて適切に並べられるべきです。最も重要な情報は上部に配置することで、ユーザーが最初に目にするように工夫します。
3.2.2. カテゴリー分け
情報が多い場合、関連する項目をカテゴリーごとにまとめることで、ユーザーが目的の情報に迅速にアクセスできます。
3.3. レスポンシブデザイン
3.3.1. デバイス対応
スマートフォン、タブレット、デスクトップなど、異なるデバイスでの表示を考慮する必要があります。特にタッチ操作が主体のデバイスでは、タップしやすいようなデザインが求められます。
3.3.2. パフォーマンス最適化
レスポンシブデザインは見た目だけでなく、パフォーマンスにも影響を与えます。重い画像やスクリプトはロード時間を遅くし、結果としてUXを低下させる可能性があります。
3.4. アクセシビリティ
3.4.1. キーボードナビゲーション
アコーディオンはキーボード操作にも対応していることが望ましいです。これにより、障害を持つユーザーでも容易に情報にアクセスできます。
3.4.2. ARIA 属性の使用
アクセシビリティを考慮したマークアップには、ARIA(Accessible Rich Internet Applications)属性を使用することが推奨されます。
以上のように、UI アコーディオンのUXを向上させるためには多くの要素が影響を与えます。これらのポイントをしっかりと考慮し、ユーザーにとって使いやすい、そして効果的なアコーディオンを設計・実装することが重要です。
4. 実例とベストプラクティス
UI アコーディオンの設計と実装において、理論だけでなく実際の事例も非常に重要です。ここでは、成功したUI アコーディオンの実例と、それらがどのようにユーザーエクスペリエンスを向上させているのかについて詳しく解説します。
4.1. AmazonのFAQセクション

4.1.1. クリアなカテゴリ分け
AmazonのFAQセクションでは、質問が明確なカテゴリーに分けられています。これにより、ユーザーは自分が求める情報に迅速にアクセスできます。
4.1.2. インタラクティブな要素
各質問の隣には、プラスとマイナスのアイコンが配置されています。これが示す通り、クリック一つで質問と回答のセクションを展開・折りたたむことができます。
4.2. Google設定メニュー
4.2.1. 階層的な構造
Googleの設定メニューでは、アコーディオンが階層的に配置されています。これにより、ユーザーは一つの大きなカテゴリー内でさらに詳細な設定を行うことができます。
4.2.2. シンプルなデザイン
Googleは、余計な装飾を排除し、シンプルなデザインにしています。これにより、ユーザーは目的の設定項目に集中できます。
4.3. Airbnbの宿泊施設詳細ページ
4.3.1. ビジュアルの活用
Airbnbでは、アコーディオンセクションにビジュアル要素(写真やアイコン)を活用しています。これにより、テキストだけでは伝えきれない情報も効果的にユーザーに提供しています。
4.3.2. レビューと評価
宿泊施設の詳細情報の中には、レビューと評価も含まれています。これらはアコーディオン形式で表示され、ユーザーが必要な場合のみ詳細を確認できます。
4.4. ベストプラクティス
4.4.1. ユーザーテスト
設計段階でユーザーテストを行うことで、実際のユーザーがどのようにアコーディオンを使用するのかを理解し、それに基づいて改善を行うことが可能です。
4.4.2. パフォーマンスの最適化
高速なロード時間は、ユーザーエクスペリエンスにおいて非常に重要です。特に、アコーディオンが多くの画像や動画を含む場合、パフォーマンスの最適化が必要となります。
以上のような実例とベストプラクティスを参考にすることで、UI アコーディオンの設計と実装がより効果的に行えます。特に、成功している企業やサービスがどのようにアコーディオンを活用しているのかを理解することは、新しいアイデアや改善点を見つける上で非常に有用です。
5. まとめ
UI アコーディオンは、情報を効率的に整理し、ユーザーエクスペリエンスを向上させるための非常に有用なデザインコンポーネントです。この記事では、その基本的な特性から、具体的な設計と実装におけるベストプラクティスまで、幅広く解説しました。
特に重要なのは、UI アコーディオンが単なるデザイン要素ではなく、ユーザーとのインタラクションを形成するツールであるという点です。そのため、その設計と実装には多くの要素が影響を与えます。明確なラベリング、適切な情報の整理、レスポンシブデザイン、そしてアクセシビリティの確保など、多角的にこのコンポーネントを考慮する必要があります。
また、成功している企業やウェブサイトでの実例を参考にすることで、より効果的なUI アコーディオンの設計が可能です。AmazonやGoogleなどの大手企業がどのようにこのコンポーネントを活用しているのかを学ぶことは、自らのプロジェクトにも多くのインスピレーションをもたらします。
最後に、UI アコーディオンは進化し続けるテクノロジーに適応する柔軟性も持っています。新しいデバイスやブラウザが登場するごとに、その使用方法や設計原則も変わる可能性があります。そのため、常に最新のトレンドやテクノロジーに目を向け、継続的な改善とアップデートが必要です。
UI アコーディオンが持つ多機能性と効率性を最大限に活用するためには、これらのポイントをしっかりと押さえることが重要です。この記事が、UI アコーディオンをより効果的に設計・実装するための参考になれば幸いです。

