はじめに

開発プロジェクトを始める時に、デザイン要素はとても大事です。特に最近はデザインだけを専門とする要員をアサインする現場も多いです。
しかし、小さいプロジェクトではまだまだSEがなんでもやるところも多いですし、そもそもユーザーサイドの人は、フロント側とサーバー側の役割分担も理解していない人も多いですよね。
SEなら何でもできるでしょう?って思われても困りますが、そこを乗り越えると自分の価値を高めることにもなります。
ま、世の中にあるレファランスもたくさんあるので、それをうまく利用し、なんでもできる開発者に(見せかられます)なれます
私が本業やサブプロジェクトなどで役立ったサイトをまとめておきます(随時アップデートする予定です)
構成デザイン/アイデアのレファレンスサイト
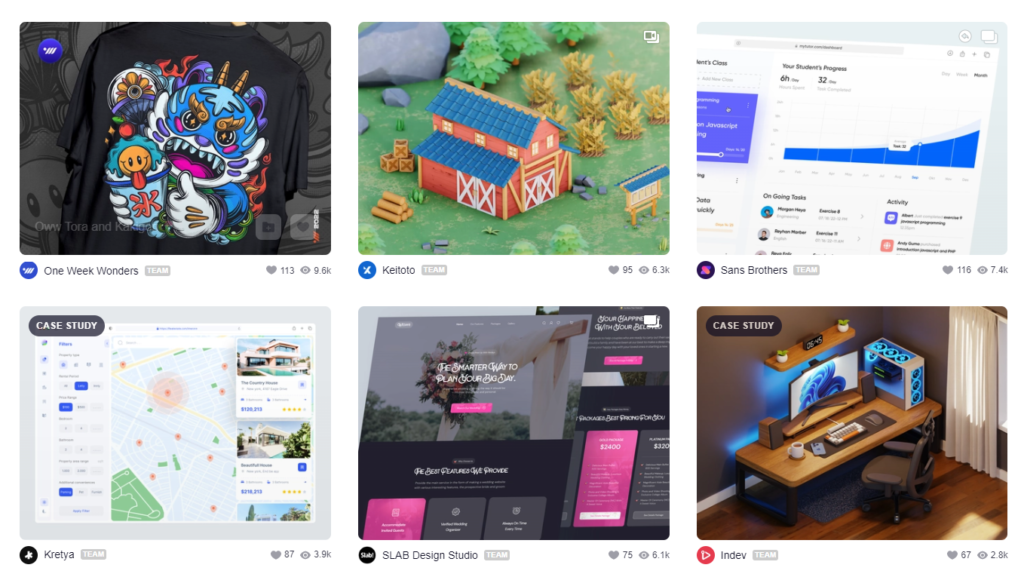
dribble
フロントエンジニアならだれもが知っていると思いますが、参考になるデザインも多いし、何より世界のWeb職人が集まっているところだと思います。

このサイトも有名です。参考になるデザインもそうですし、写真とかも多いです。情報量はかなり多いので、いろいろ検索すると良いアイデアが浮かぶかもしれないです。

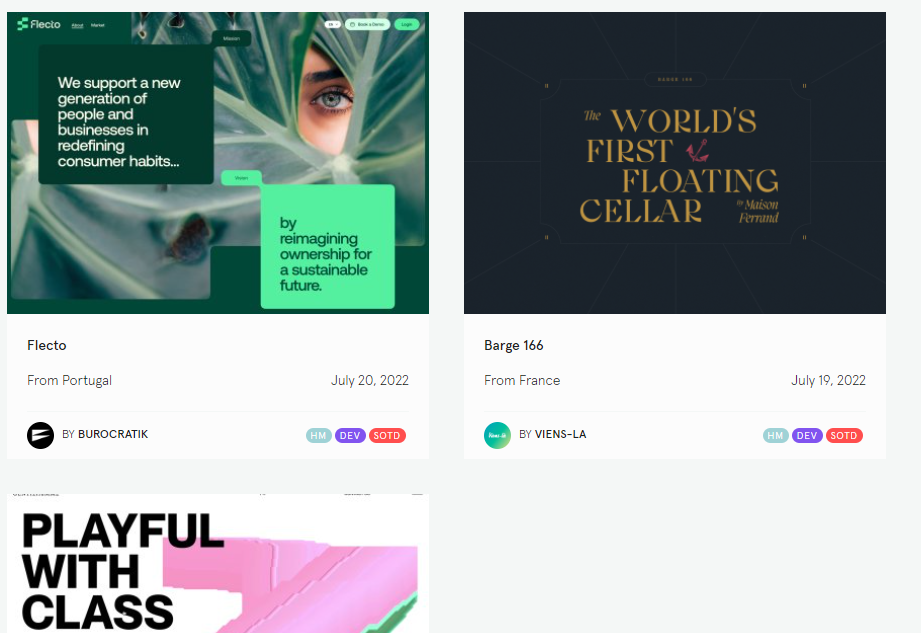
Awwwards
デザイナーの作品に投票するサイトです。たまに除くと最近のはやりも分かりますし、人々の評価がみられることは良いです。デザインは主観的な領域でもありますので、自分が良いと思ったことを他の人はどう思うかに対する気づきがあるかもしれません。

色を検討する時に便利なサイト
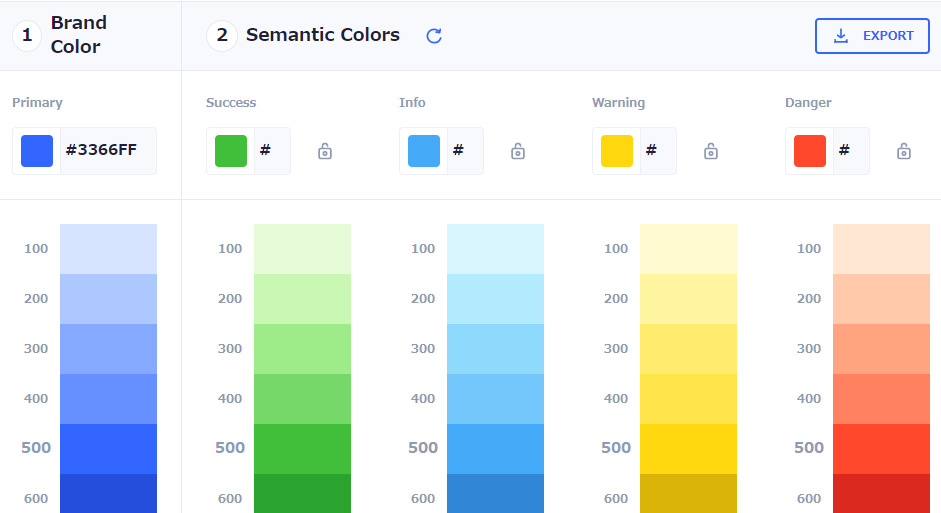
Eva Design System
ブランドカラーを指定すると、セマンティックカラー(警告、注意など)を指定してくれる便利なサイトです。

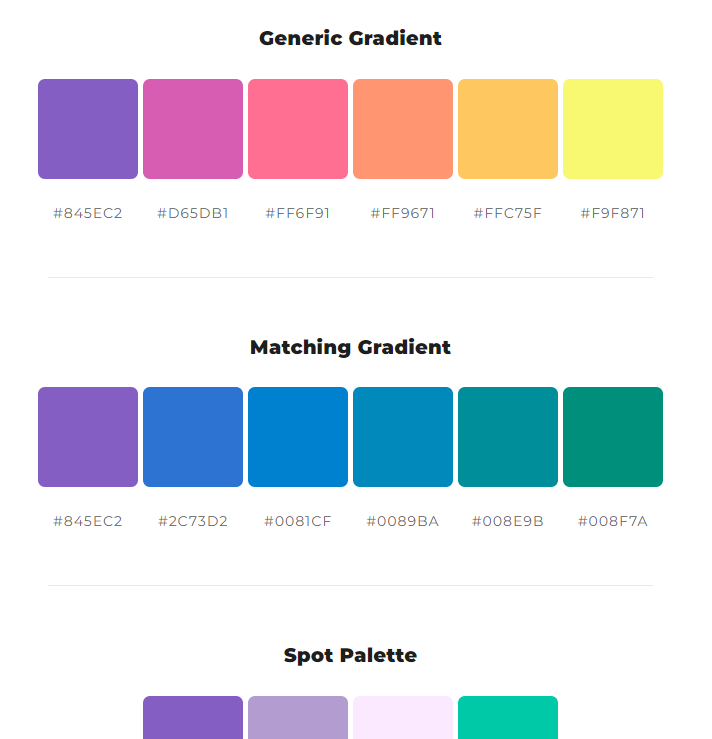
mycolor
これも一つの色を指定すると、似合う色のリストをテーマごとに出力してくれます。ポイント色と配色等を決める時にとっても便利なサイトです。

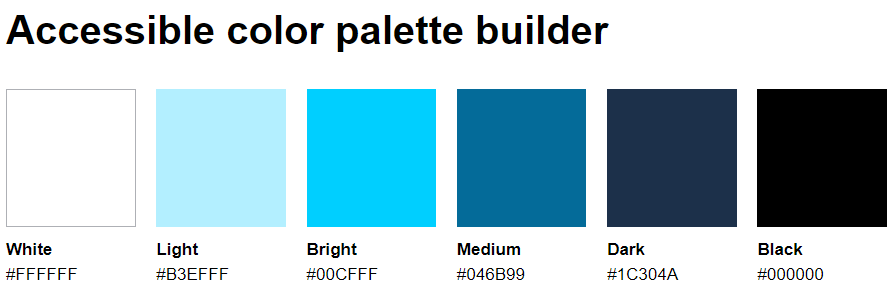
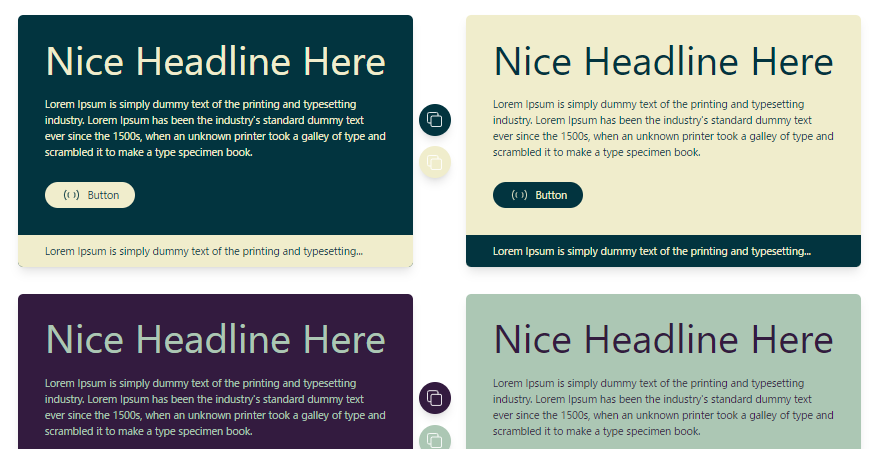
Accessible-color-matrix
https://toolness.github.io/accessible-color-matrix/
選んだ色たちの組み合わせを画面UIで確認できるサイトです。色の組み合わせをカスタマイズする時、すぐ確認できる便利なサイトです。

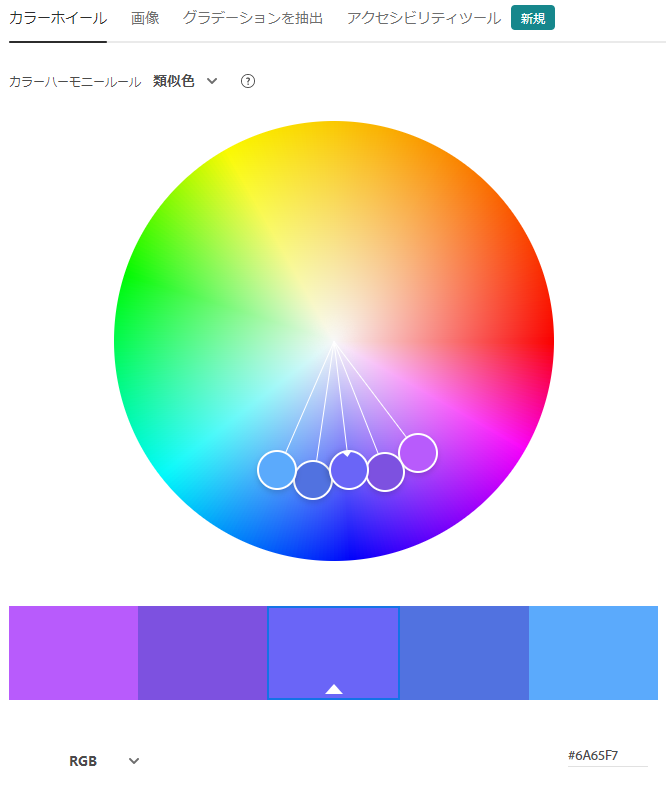
color.adobe
https://color.adobe.com/ja/create/color-wheel
アドビのパレットサイトです。

colorhunt
パステル、ネオン、レトロなどのトーンでカラーパレットが使えるサイトです。

flatucolors
さらにを備えています。 世界中の13人のデザイナーと協力して決めている13のカラーパレット合計280色のセットをコピー/貼り付けすることができるサイトです。

2color
2色の組み合わせを探すとこに便利なサイトです。

グラデーションを検討する時に便利なサイト
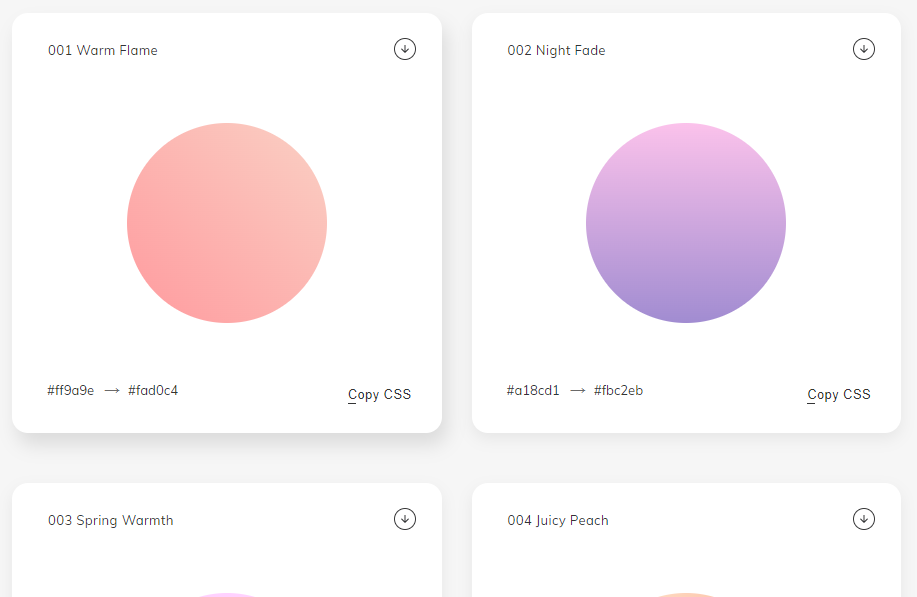
eggradients
グラデーションカラーのリストがあるサイトです。卵かわいいですね

uigradients
こちらも様々グラデーションを確認できます。種類が多くて便利です。

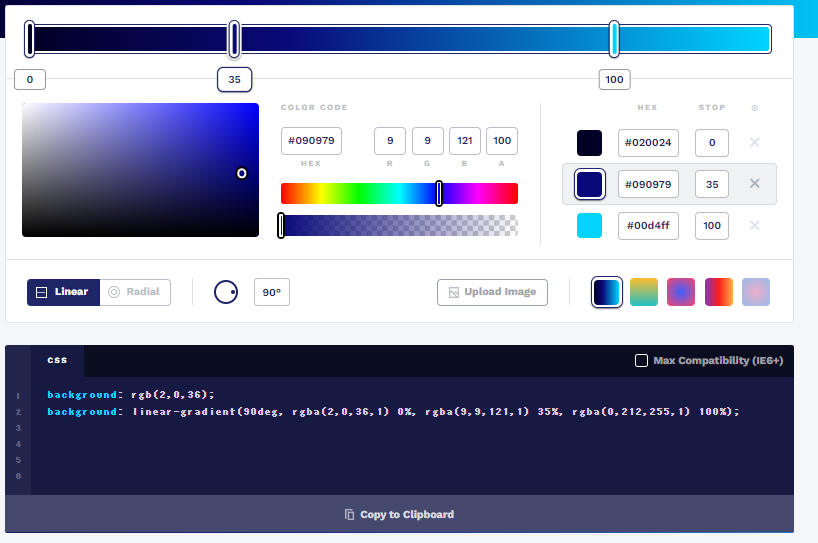
CSS Gradient
こちらはカスタマイズしてみてコードコピーできる便利サイトなので、自分で決めたい人向きの便利サイトです。

webgradients
いろんな組み合わせパターンがある便利サイトです。

フォント・アイコンの便利サイト
Fontawesome
アイコンやフォントの種類が多く、CDNの利用もできるし、商用利用可能できることで有名なサイトです。

Google Fonts
Googleが提供するWebフォントのサービスです。かなり多くの開発者が利用しています。

Flaticon
デザイン性がよく、かっこいいアイコンがたくさんあります。

IT技術を学び、IT業界で働きたい方へ
ITスキルはこれからの世の中を生きていく上で、必須スキルと言っても過言ではありません。
特に今の時代は無料動画やWebサイトなどIT技術を学べる無料ツールもたくさんあります。
また、プログラミングスクールやIT転職支援サイトなどもいっぱいあります。
その中で、プログラマカレッジのように就活とスクールのハイブリッド型サービスもあります。
プログラマガレッジは無料で学べて、研修を通じて自分の得意分野にあった就職先を紹介してくれるので、就職率も高いそうです。
もし、IT業界で働いてみたいけど、ITのことはまだ分からない方や、これから勉強してみたい方は無料で利用してみてください。

