WEBの概念

World Wide Web(www:略してWeb)は、1989年にエンジニアのティム・バーナーズ・リー(Tim Berners Lee)によって誕生しました。
World Wide Webとは、インターネットに接続されたユーザーが互いに情報を共有できるスペースを意味します。簡単に略してWWWやW3とも言いますし、最も使われるのは皆さんなじみのある「ウェブ(Web)」という言葉です。
インターネットと同じ意味でもよく使われていますが、正確に言えば、Webとインターネットは少し意味が異なります。Webはインターネット上でもっともよく使われるサービスの一つです。しかし、インターネットとWebという言葉が混用されてしまうほど、Webはインターネットの大きな部分を占めています。
WEBの歴史と特徴
第1世代Webサービス(Web 1.0)
第1世代のウェブサイトはシンプルで静的なウェブサイトでした。つまり、作成されたHTML上に定義されている情報のみ探すことができました。
第2世代Webサービス(Web 2.0)
FireFoxというブラウザの全身であるネットスケープ 社でJavaScriptを開発し、JavaScriptを活用した動的(Dynamic)なブラウザが初めてできました。しかし、まだHTML、CSSの要素が強く、単純な動的要素のみ実現できていました。Web 2.0のは、情報を探すだけでなく、文章を書いたり変更したりしながら、コンテンツを作成できます。
第3世代Webサービス(Web 3.0)
ユーザーの使用環境や端末の多様化によって、Webサイトに動的な要素がもっとも重要になります。そのため、JavaScript中心にコードが書かれ始めます。Web 3.0はWebページに含まれる内容を理解したり、ユーザーに合わせて表示情報を提供するようなWeb技術をいいます。
例えば、ECサイトで自分が買おうとする商品を買い物かごに入れたら、似たような商品をおすすめ商品として見せたり、YouTubeの視聴履歴に基づくおすすめ動画が表示されたりします。Web3.0については、もう少し進んだイメージのWeb技術であり、今は2.5世代だという意見もありますが、それについては別途投稿します。
WEB要素と原理
ワールドワイドウェブ(World Wide Web)が動作するためには、4つの要素がそろって初めて動きます
ブラウザ(Web Browse)
情報(文書、写真、動画など)をやり取りできる「ツール」です。代表的にはChromeやSafari、IEなどがあります。
サーバー (Web Server)
Webブラウザと通信しながら、要求された情報を提供する役割をします。
HTTP
HyperText Transfer Protocolの略でHTML(ハイパーテキスト)を素早く交換するための通信規約(プロトコル)です。HTTPはサーバーとクライアント(ブラウザ)の間で情報交換するために決めたルールです。東京から大阪まで手紙を送る場合、住所を書いた封筒に入れて切手を貼って送りますよね。手紙が情報だとしたら、封筒と切手がHTTPになるイメージです。
HTML
Webブラウザ画面に出力するためにブラウザが読み込めるような書き方です。HTMLで記載した情報だけブラウザが理解できます。ブラウザが人だとしたらHTMLは母国語です。
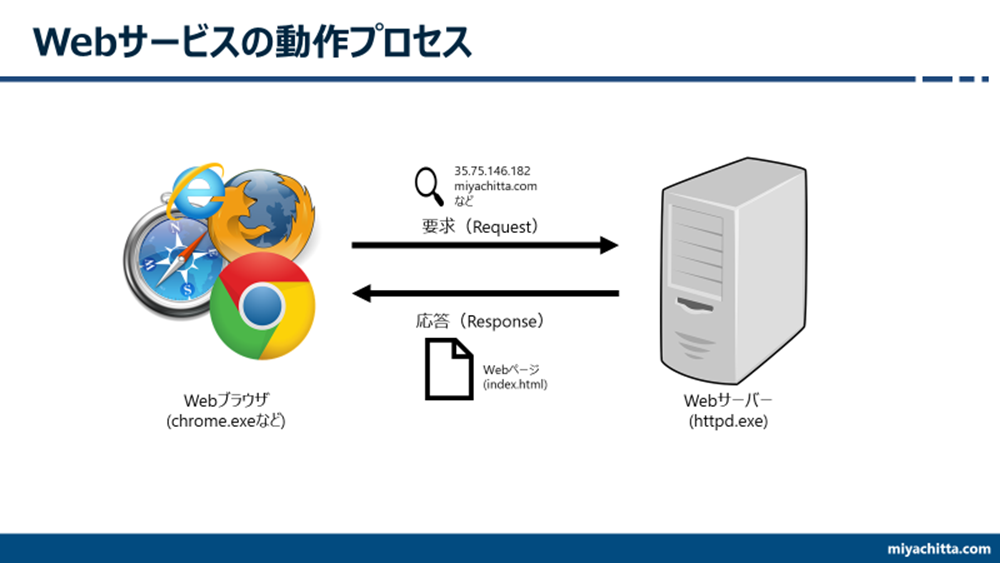
WEBサービスの振る舞う構造

上記図のような流れでWebサービスが動きます。
- WebブラウザとWebサーバーがHTTPを利用して通信します
- Webブラウザは、見たいWebページのURL(Uniform Resource Request)をWebサーバーに依頼(要求)します
- Webサーバは該当ディレクトリで要求されたHTMLファイルを探します
- 見つけたHTMLファイルをWebブラウザに提供(応答)します
- Webブラウザは提供されたHTMLファイルを利用者の画面に表示します
いつもインターネット上でWebブラウザで検索したりこのブログの記事を読んだりする際には、裏ではこのようなプロセスがあります。

