最近、ニューヨークタイムズやワシントンポストなどのアメリカのメディアでは、ノーコードデータの可視化ツールである「Datawrapper(データラッパー)」を多く使用しています。
データラッパーは、簡単なチャート、地図、表を簡単に作成するのに役立ちます。簡単にデータを可視化することができるし、データの更新も簡単でイメージファイルからオンラインインタラクティブまで、さまざまな形で可視化したアウトプットを保存できるメリットがあります。

グレゴールアイッシュ(Gregor Aisch)は、データラッパーの共同創設者であり、データの可視化責任者です。
彼は以前ニューヨークタイムズでビジュアルジャーナリストとして働いていました。グレゴールのこの経験から、他のノーコード可視化ツールに比べてチャート形式、デザイン、コメントなどの設定が簡単です。
今回は、積み上げ領域グラフを作成する例をご紹介します。無料で提供される機能だけを使ってデータを可視化してみます。
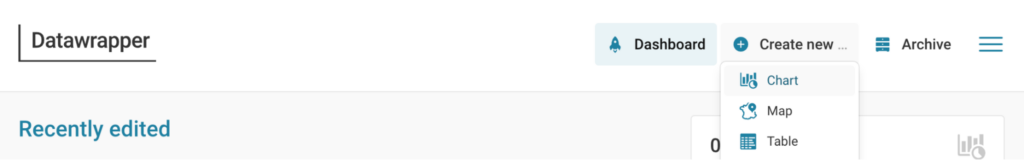
まず、「データ」サービスに加入する必要があります。 そしてログインをすると以下のようにメニューが見えます。 「チャートの作成」(Create new chart) を選択します。

Datawrapperでチャート作成
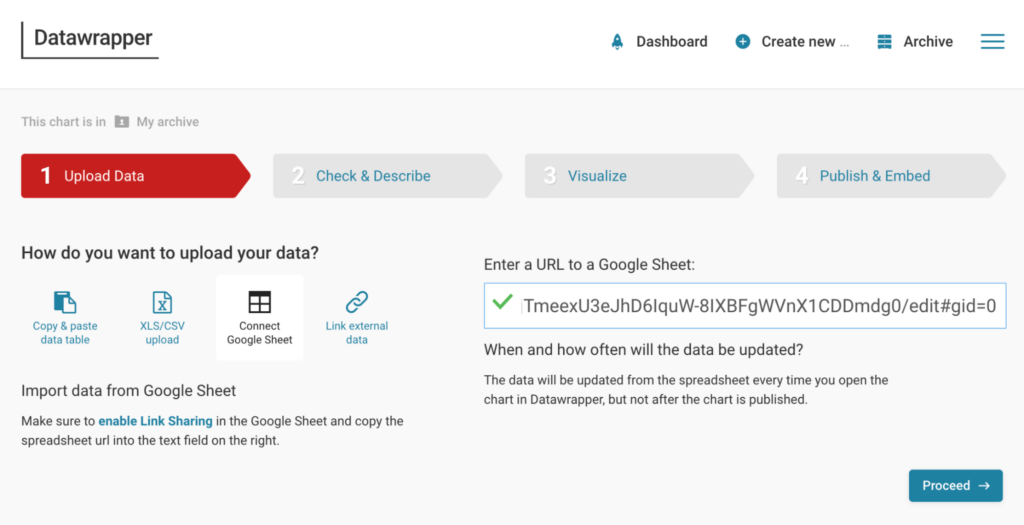
データをアップロード
まずデータが必要でしょうか? データをコピーして貼り付けたり、Excelファイルをアップロードしたり、Googleシート(Googleシート)や外部リンクから読み込んだりできます。 ここでは、Googleシートを介してデータをアップロードしようとしています。 「Google シートとリンク」(Connect Google Sheet) ボタンを押して、下のリンクで接続して貼り付けてみてください。
https://docs.google.com/spreadsheets/d/1tTDCzLmjTmeexU3eJhD6IquW-8IXBFgWVnX1CDDmdg0/edit#gid=0
このリンクのドキュメントに含まれるデータは、データラッパーチャートの例から抜粋しました。米国国土安全省(Department of Homeland Security)が提供する世界地域別米国への移行データです。 Googleシートデータとの連携が完了したら、「次へ」ボタンを押します。

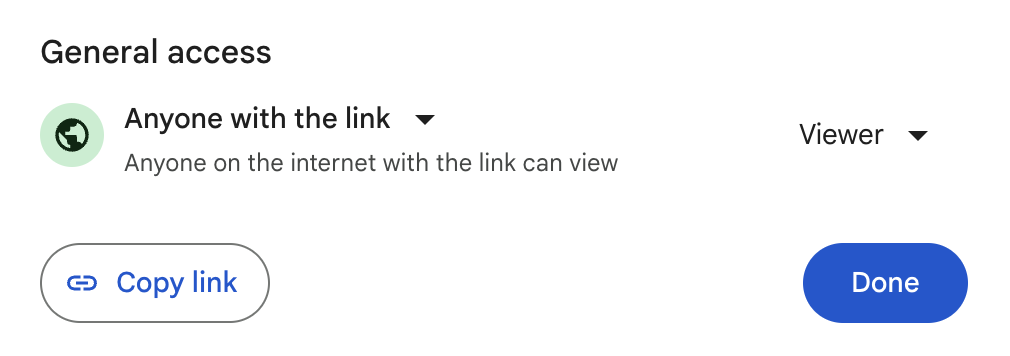
このとき、Googleシートのリンクは、以下のように誰でも見ることができるように設定後、「リンクコピー」ボタンを押してコピーしたリンクを入れてください。 Googleシートでデータを更新すると、データラッパーのデータの視覚化も自動的に更新されます。

データを整理する
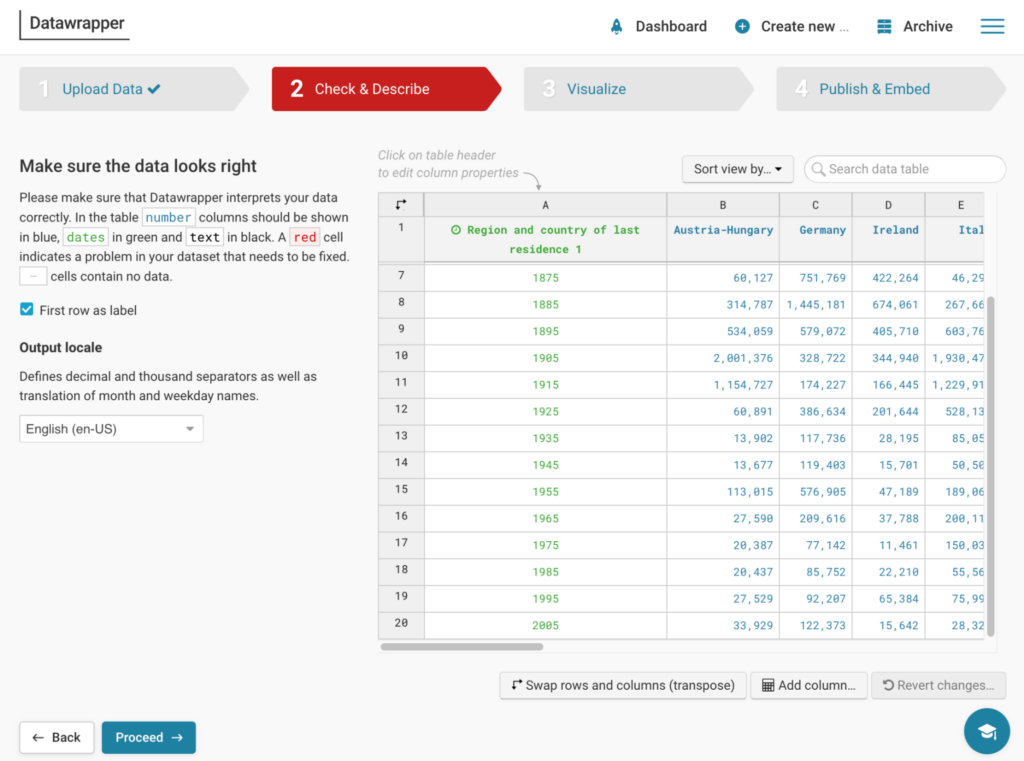
以下は、Googleシートにあったデータがデータラッパーにアップロードされた様子です。 データはそれぞれ異なる色で表示されます。 一番左の「Make sure the data looks right」で説明されているように、青は数字、薄緑色は日付を意味します。 このように、データラッパーは自動的にデータの形式まで一緒に読み込みます。
ここからデータを整理できます。 たとえば、「最近の居住地域と国(Region and country of last residence)」という列名が長すぎると感じます。 この部分をクリックして「年(Year)」に変えてくれます。 このほか、「ソート(Sort view by)」ボタンを使って照合順序を更新したり、データを修正して追加で入力することも可能です。 データを見て、特に問題がない場合は、「次へ」ボタンを押してください。

データの可視化を更新する
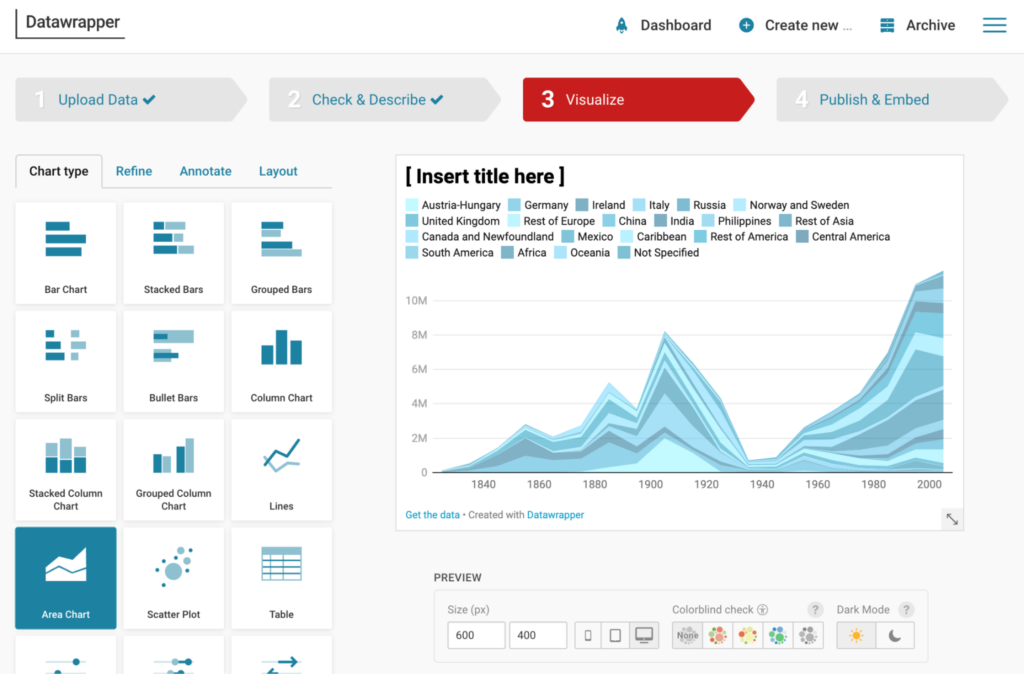
次に、「チャートタイプ」(Chart type) というタブで「エリアチャート (Area chart)」を選択します。 その後、以下のようにチャートができます。 デザインを変える場合は「次へ」ボタンまたは「改善」タブを押します。

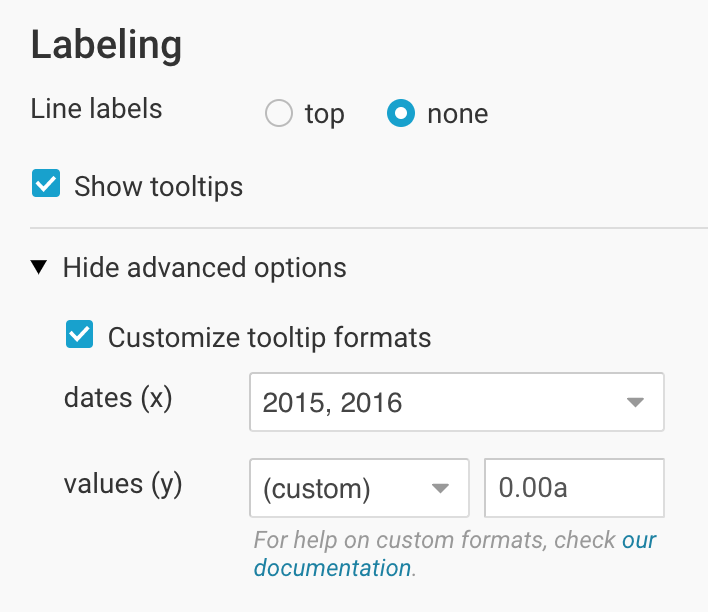
下に下がると「ラベリング(Labeling)」というボタンがあります。 各項目に名前を付けることを指します。 サブアイテムに「ラインラベル」を「なし」と表示すると、チャートの上に置かれていた国名が消えます。
ラベリングの代わりにマウスカーソルが置かれた領域の国名をツールチップを使って表示する予定です。

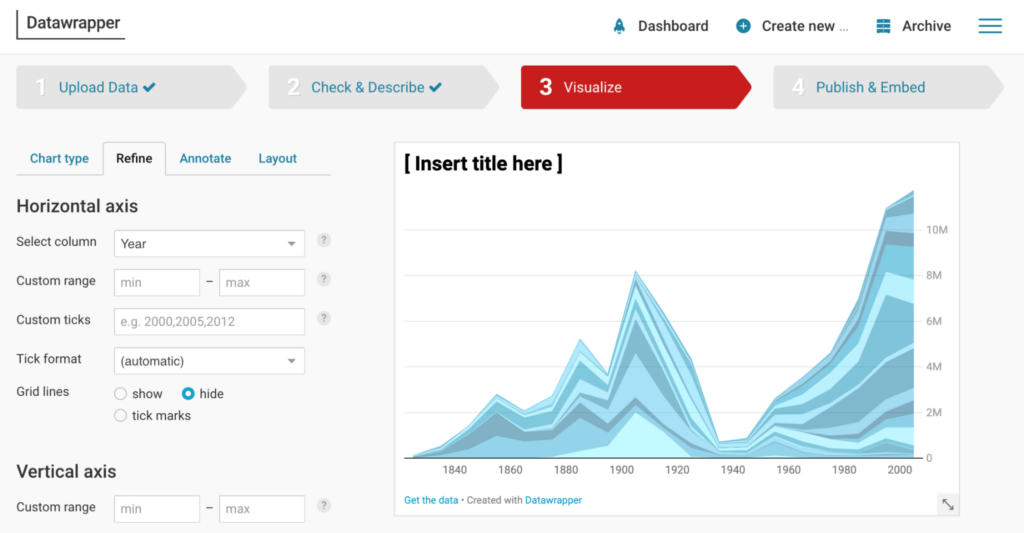
グラフの軸がデータが読み取られる場所に位置する必要があり、データを理解しやすくなります。 チャートの様子を見ると、Y軸が左より右に位置するのがデータを読みやすくなるでしょう。 縦軸(Vertical axis)部分に移動し、グリッドラベル(Grid labels)を右(right)に置き換えます。 以下のようにY軸が右に移動しました。

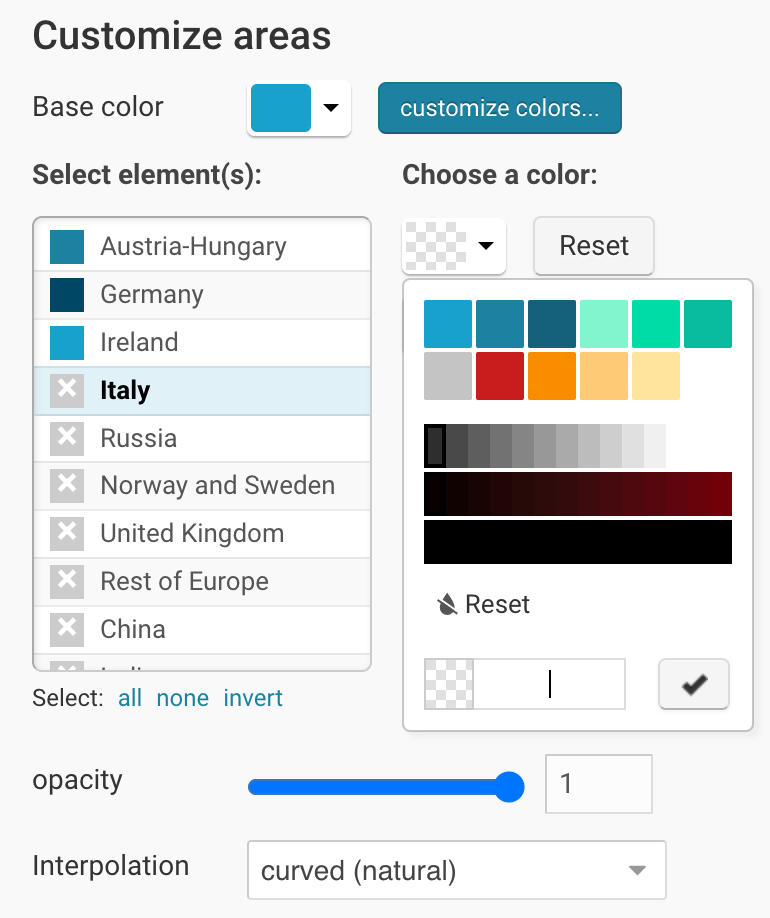
次に、面積グラフの色を更新したいと思います。 左側のパネルを見ると、次のように面積を設定する部分があります。 「カラー設定(customize colors)」ボタンを押すと、色を選択または入力できるウィンドウが開きます。 面積を選択し、色設定で色を更新できます。

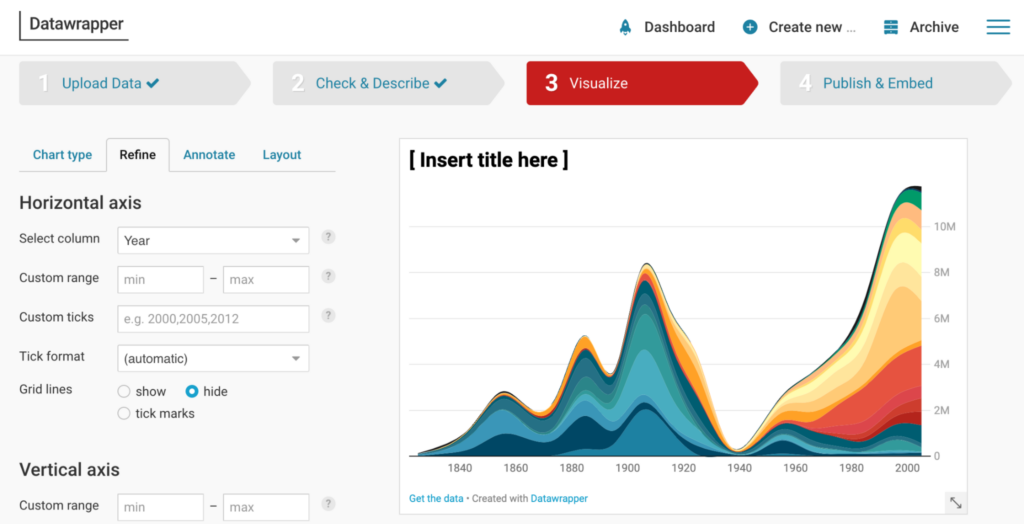
不透明度(opacity)を1にすると、色がより鮮明に見えます。 現在は面積グラフの線が先のとがった形をしていますが、これは「補間法(Interpolation)」部分で設定できます。 ここで曲線(curved、natural)を選択してみます。
チャートは以下のように更新されました。 これに加えて、左側のパネルで値を変更しながら、チャートのどのプロパティを更新できるかを一度確認してください。

テキストを更新する
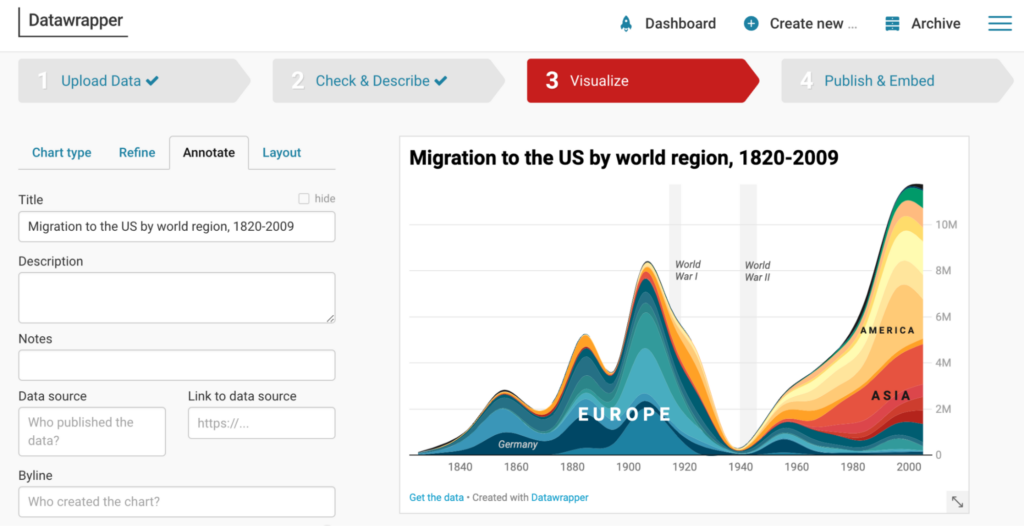
次は、チャートのタイトルと内容を入れます。 「注釈(Annotate)」タブをクリックして、タイトル、説明、データソースなどの内容を入れます。 コメントを挿入するには、「コメントを追加」ボタンをクリックしてチャート内の領域を選択し、テキストを挿入できます。 各コメントごとにスタイルも更新可能です。

さらに、チャートに追加情報を追加できます。 ここでは世界大戦が起きた時期を表示してくれました。 どうやら米国への移民に影響を与えた大きな出来事だったので、この情報がデータの解釈に役立つことがあります。

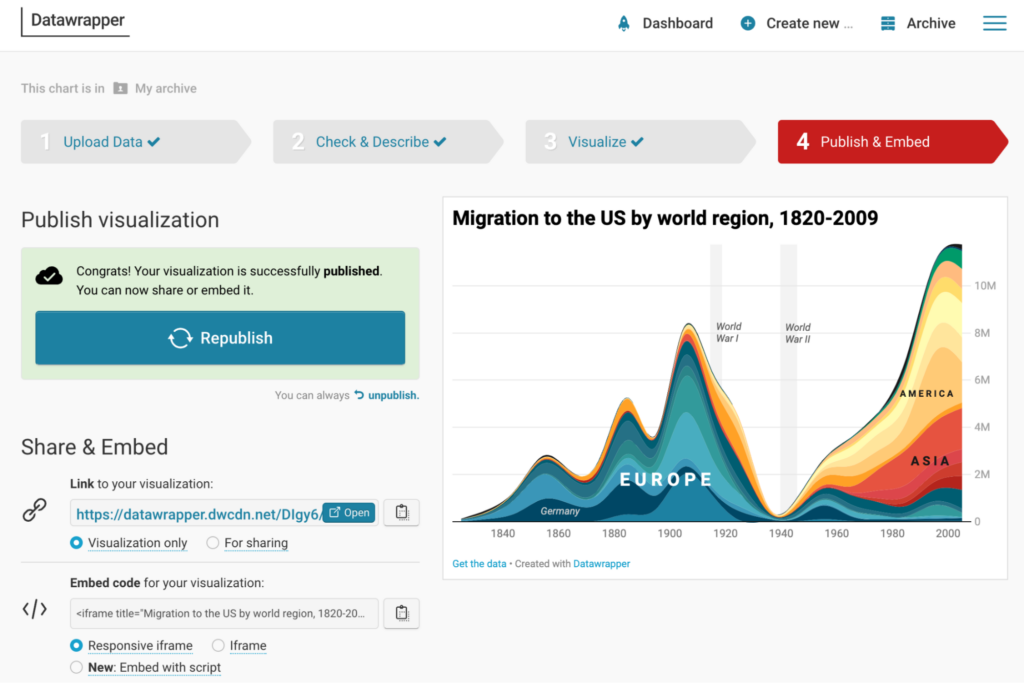
インタラクティブビジュアライゼーションを発行する
これでデータを可視化ができました! 今すぐ「発行」(Publish) ボタンを押すだけです。 これにより、以下のように共有できるリンクと、この可視化を埋め込むことができるコードが自動的に生成されます。 ここで作業した可視化をここで確認できます。 インタラクティブビジュアライゼーションだけでなく、「png」の形式でビジュアライゼーション画像を保存することもできます。 「データラッパー」の有料版では、視覚化を「svg」として保存し、これをイラストレーターなどで更新することも可能です。

まとめ
「データラッパー」を利用してインタラクティブデータ可視化を作成する方法についてまとめてみました。このように「データラッパー」は、コーディング知識が全くなくてもかなり複雑な形のインタラクティブデータ可視化をインターフェイスを利用して作成することができます。
このツールはメディア業界だけでなく、継続的に更新する必要があるデータの可視化が必要なときや、レポートなどのための簡単なチャートを作成する必要があるときなど、いろんなときに使えるかと思います。